Как создать Лендинг Пейдж бесплатно самому

Статья подготовлена сервисом Bloxy (бывший Spagece) специально для раздела
«Сервисы и услуги».
Привет друзья! Сегодня не только расскажу о сервисе, но и покажу, как просто сделать леднинг за 15 минут своими руками, без знаний программирования и дизайна. Это Bloxy — конструктор Landing Page. Пару слов о том, для кого и для чего этот сервис.
Содержание
Для кого подойдет
- Для тех, кто только начинает бизнес.
- Для тех, у кого есть бизнес
Какие задачи решает
- Быстро протестировать идеи/бизнесы/гипотезы/продаж. В разы по времени сокращает разработку и запуск.
- Дешевле, чем заказывать даже у фрилансеров, не говоря о Веб-студиях. И с Вас не будут брать деньги за каждый чих.
- Самостоятельное управление своими сайтами и создание системы продаж для услуг/продажи товаров/инфобизнеса/e-mail маркетинга/конференций/проведения рекламный акций/хобби/фотографий и много другого.
- Моментальное прототипирование одностраничников с наглядным дизайном.
Что получаете в итоге
- Редактор, который упрощает создание сайта, а не взрывает мозг. Очень просто, не нагружен лишним функционалом, благодаря чему сайты делаются быстро. Очень удобно, достаточно попробовать и сразу поймете. Без чтения обучения и долгих видео туториалов, мы сразу можем делать сайт.
- 5-10 минут на создание макета и 20-30 на наполнение контентом.
- 92 готовые секции, а это более 1 млн. различных вариантов сайтов.
- 35 готовых дизайнов элементов в 10 цветовых решениях.
- CRM для управления заказами, заявками, ведения клиентов.
- Автоматическая генерация мобильной версии.
- Аналитика, которая действительно помогает увеличить продажи и прибыль. Показывает откуда приходят заказы и продажи, чтобы вкладывать в только в приносящие прибыль каналы трафика (автоматическая запись utm-меток). Показывает проблемные места на сайте, чтобы их исправить (Автоматическая разметка внутренних целей и сбор аналитики по ней). Показывает проблемы в сайте и структуре бизнеса через путь клиента от захода на сайт до продажи (Автоматическая воронка продаж).
Как создать Landing Page
Давайте посмотрим насколько просто создавать одностраничник.
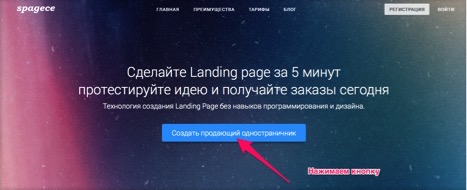
Переходим по ЭТОЙ ссылке.
Нажимаем “Создать продающий сайт”.

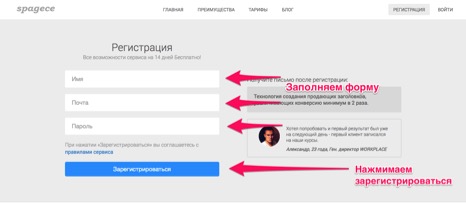
Вводим данные, регистрируемся.
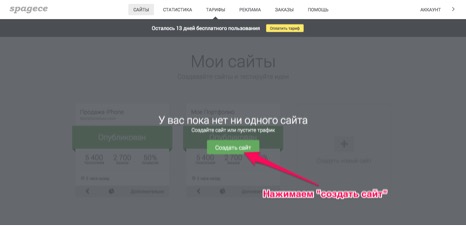
Попадаем внутрь сервиса, тут есть только одна кнопка создать сайт.
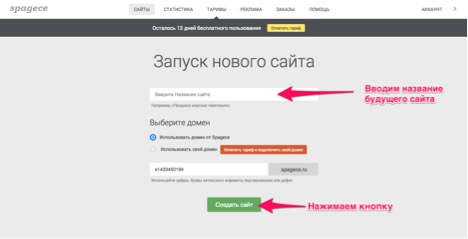
Вводим название домена, нажимаем “Создать сайт” и попадаем в редактор.
Тут есть два пути:
- Создать сайт из готовых блоков-секций и изменить под себя
- Или создать с нуля собственный сайт, как нужно именно Вам
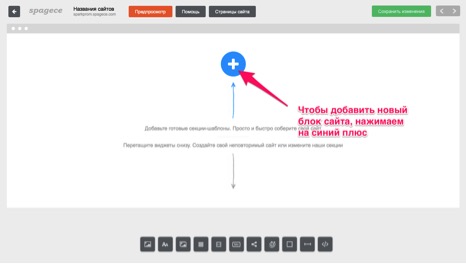
Для начала создадим из готовых блоков. Чтобы добавить новый блок, нажмите на синий плюс.
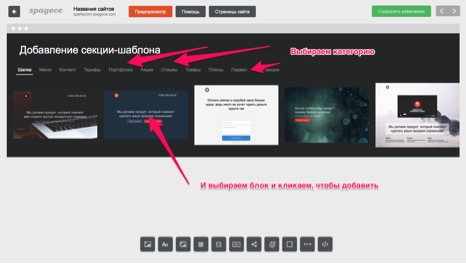
Откроется панель, где секции разбиты на категории:
- Шапка
- Меню
- Контент
- Тарифы
- Портфолио
- Акции
- Отзывы
- Товары
- Плюсы
- Подвал
- И мои секции, куда в будущем можно сохранять свои секции
Выбираем категории и добавляем нужные секции.
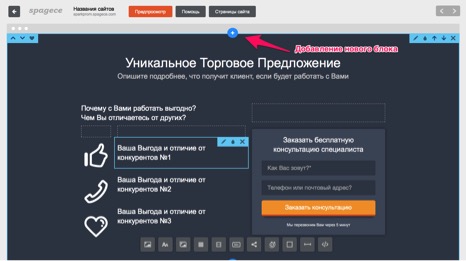
Далее посередине, сверху и снизу каждого блока будет тот самый синий плюс, нажав на который можно ещё добавить нужные блоки.
Так в несколько кликов, из готовых блоков, можно собрать одностраничник. Быстро и просто.
Любой элемент в секции можно переместить, удалить или добавить новый. Все остальные элементы автоматически изменят размер, чтобы подстроиться под новый элемент. Нет проблем с сеткой и наложением элементов, все автоматически создается без лишних телодвижений.
Такой подход не ограничивает возможности и позволяет делать так, как нужно нам. С одной стороны мы можем быстро создать одностраничник из готовых секций, а с другом поменять так как нужно или вообще сделать все самостоятельно. Пусть одностраничник будет таким, каким хочется, а нет таким, каким можно.
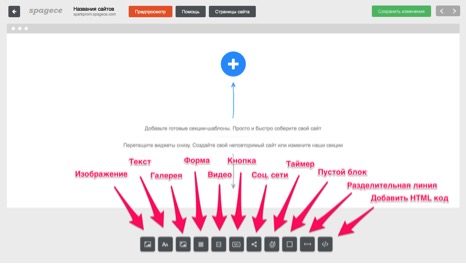
Внизу редактора находится панель элементов, из которых собирается одностраничник.
В ней есть:
- Картинка
- Текст
- Слайдер
- Форма
- Видео
- Кнопка
- Социальные сети
- Таймер
- Пустой блок
- Разделительная линия
- HTML блок, для добавления сторонних фич
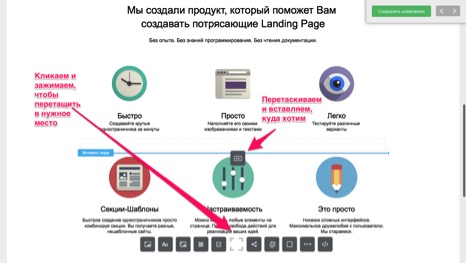
Чтобы добавить новый элемент, просто кликаем и зажимаем мышь, на тот элемент, который хотим добавить и переносим в то место, где он нам нужен. Вот и всё.
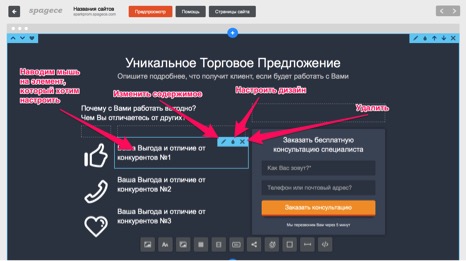
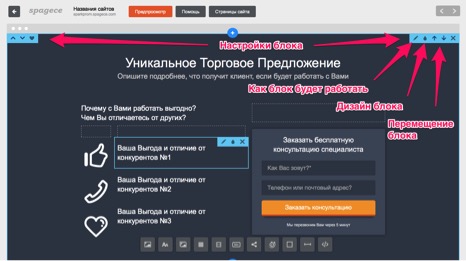
Каждый элемент и блок-секция имеют настройки. Чтобы увидеть панель настроек просто наведите на элемент, который хотите изменить и она появиться.
Иконка “карандаша” для редактирования содержимого элемента, например добавления картинки или видео, изменения текста, настройки полей формы, настройки действий при нажатии кнопки, режима таймера.
Иконка “капли” для редактирования дизайна элементов. Тут можно настроить цвет любого элемента, загрузить фоновую картинку, настроить отступы, рамки и тени. Все можно сделать так, как нужно, под наши задачи.
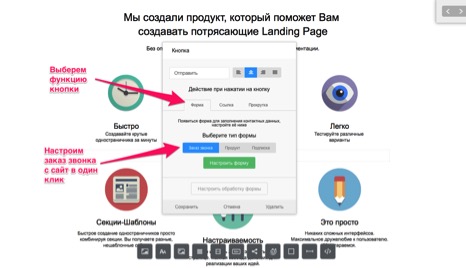
Например, настроим для кнопки функцию заказа звонка в пару кликов. Нажмем на иконку “карандаша” у кнопки, после чего появятся её настройки. Выберем действие форму и настроим форму на заказ звонка. Вот и готовы кнопка заказа обратного звонка с сайта. А после ввода данных посетителем, к нам в течении минуты на почту или в смс придет информация о заказе звонка.
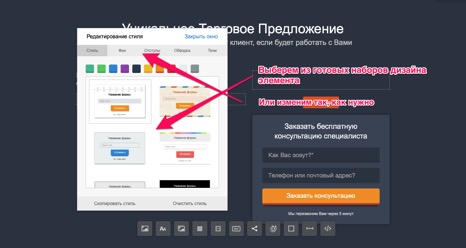
Классная фича – нажав на настройку дизайна, мы можем выбрать из готового пресета дизайна в один клик дизайн кнопки, формы, картинки и других элементов. При этом дизайн уже разработан профессионалами и нам нужно только выбрать.
Вторая классная фича – мы можем полностью настроить или изменить этот дизайн сами, под свои задачи, бренд, стиль.
Настройки просты и визуализированы. Изменяя дизайн, мы сразу в реальном времени видим результат, что очень сильно экономит время.
Перейдем к секциям. Каждая секция имеет свои настройки, нажмем на карандашик, чтобы сделать слайдер, закрепить блок в верхней части экрана при прокрутке.
Настройки дизайна работают также, как и у элементов.
Таким образом, видим как просто создать (5-10 минут) и настроить свой одностраничник (20-30 минут).
Что Вы получаете, пользуясь сервисом (функции)
- Неограниченное посещениям/трафиком
- Неограниченное количество продаваемых товаров
- Неограниченный объем загружаемых данных
- Встроенный редактор изображений
- Привязать свой домен
- Бесплатный хостинг для сайтов
- Простую систему управления полученными заказами CRM
- Интеграцию с Яндекс Метрикой
- Интеграцию с Google Analitycs
- Настройка целей для Яндекс Метрики и Google Analitycs
- Интеграцию с AmoCRM
- Интеграцию с GetResponds
- Интеграцию с MailChimp
- Интеграцию с Smartresponder
- Интеграцию с Unisender
- Интеграцию с Яндекс Почтой (своя почта вида ваша_почта@ваш_домен.ру)
- Email-уведомления (настройка различных email для разных доменов)
- Верификация сайта в поисковых системах
- Подключение дополнительных скриптов (доступ к тегам HEAD/BODY)
- Настройка тегов для поисковых систем и SEO
- Генератор UTM-меток
- SMS-уведомления
- Готовые блоки-секции для сайта
- Набор готового дизайна всех элементов
- Дружелюбная техподдержка готовая прийти на помощь.
- В скором времени будет подключен прием платежей
- Полный список всех функций и преимуществ можно посмотреть на сайте сервиса.
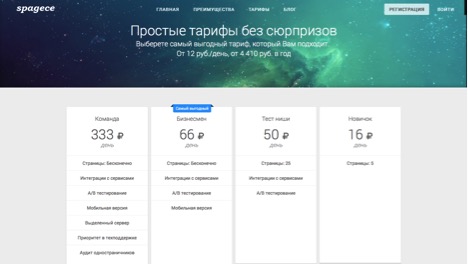
Обзор тарифов
Сервис на 14 дней для тестирования представляется абсолютно бесплатно. Ограничения на бесплатный период:
- Нельзя привязать свой домен
- Ограничение 200 посещений на аккаунт
- Подпись внизу Landing Page “Сделано на конструкторе Spagece”
После оплаты все ограничения снимаются.
- Как видим, на тарифе “Новичок” доступны все функции, кроме интеграций с сервисами, А/В тестирования и мобильной версии. Можно сделать 5 страниц. 16 руб./день или 490 руб./мес.
- На тарифе “Тест ниши” 25 страниц, нет только мобильной версии. 50 руб./день или 1490 руб./мес.
- На тарифе “Бизнесмен” неограниченное количество страниц и все функции. 66 руб./день или 1990 руб./мес.
- Тарифе “Команда” , тоже что и бизнесмен, но с выделенным сервером, приоритете в технической поддержке и аудите одностраничников. Хотя ребята и так быстро отвечают. 333 руб./день или 9 990 руб./мес.
При оплате 6 месяцев скидка 15% процентов, то есть платите за 5 месяцев, а 1 месяц получаете бесплатно в подарок.
При оплате 12 месяцев скидка 25% процентов, то есть платите за 9 месяцев, а 3 месяца получаете бесплатно в подарок.
Для оплаты можно воспользоваться пластиковыми картами (VISA,MasterCard), Яндекс Деньгами, Наличными платежами (28 компаний), WeMoney. Платежи проходят через Яндекс Кассу и абсолютно безопасны.
Внимание! Перед оплатой введите промо код 77C7F144 на странице выбора тарифов, чтобы получить скидку 30%.
Через 2-3 месяца готовиться глобальное обновление сервиса, которое выведет создание Ladning Page, на совершенно другой уровень. Регистрируйтесь, чтобы не пропустить и быть первым. Ссылка для регистрации.














А в яндекс директе можно рекламу настраивать под лединг сделанный на этом конструкторе?
Конечно можно)
спасибо
Николай добрый вечер. А что вы думаете по поводу программы Adobe Muse, для создания лендинга?
Добрый вечер! Хорошая программа. Если научитесь пользоваться и есть понимания хорошего лендинга, то будет получаться хорошо!
Здравствуйте Николай.
Функция приема платежей уже добавлена? Если нет, то когда планируется? Без этого мне нет смысла делать лендинг. Заранее благодарю.
Спрошу у создателей сервиса. Вы просто зарегистрируйтесь и проверьте или задайте вопрос техподдердке, если срочно нужен ответ.
Спасибо за статью! Я лендинг создаю на конструкторе Q-page, но еще не совсем разобралась. Хотелось бы прочитать такой же подробный обзор!)
Спасибо за статью Николай!!
А когда создашь продающею страницу на этом конструкторе , эта страница будет полностью твоя ? Или же это будет «сайт в сайте» ( и когда угодно они у меня его могут забрать , тоесть права на него будут у них) .Если домен и хостинг предостаявляю я свой. Или же сайт будет моим ,пока я вношу этому конструктору абонентскую плату 1490 в месяц. Надеюсь вопрос понятен )) Я попытался его с нескольких сторон задать , что бы вы поняли)
Вашим он никогда не будет полноценно, т.к. находится не на вашем хостинге, а на серверах конструктора. Но забирать у вас никто не будет, никому не нужен ваш лендинг. Если ответить по вашему, то это «Сайт в сайте». Он будет вашим, пока вы платите абонентскую плату.
Здравствуйте. Подскажите лэдинг по продаже iPxone x копия и наушники AirPods копия хорошей популярностью сейчас пользуется? Или лучше не начинать? Хочу продавать в Москве и России.