Как сделать одностраничный интернет-магазин на Adobe Muse и Ecwid + видеоурок

Всем привет, после выхода моего кейса по продажам помад кайли, мне задали много вопросов по поводу того, как я сделал корзину на лендинге и получился полноценный одностраничный магазин. Сделал я это в программе Adobe Muse, а витрину с помощью Ecwid. Ниже все подробно расскажу.
Содержание
В своем курсе и бесплатных уроках я подробно рассказываю о продаже товаров через одностраничники. Там еще больше фишек и пошаговых инструкций, после которых у учеников вот такие результаты.
Итак, для создания интернет-магазина на Adobe Muse нам потребуется аккаунт на платформе Ecwid и специальный виджет для Adobe Muse.
Разберём все пошагово.
Регистрируетесь на платформе Ecwid по ссылке и настраиваете аккаунт
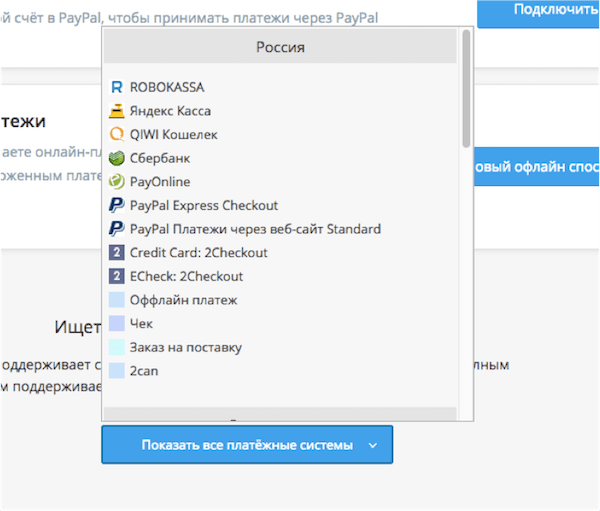
После регистрации, необходимо произвести базовую настройку вашего аккаунта, добавить способы оплаты и доставки, информацию по товарам. Советую добавлять всего один способ доставки, назвав его например так «Способ доставки Вам поможет определить оператор при подтверждении заказа».
Что касается оплаты, то если у Вас есть договор с Я.Кассой можете подключить онлайн-оплату. Кроме того, есть и другие способы доставки, такие как Qiwi (вроде можно использовать даже физикам), PayPal, Сбербанк онлайн и т.д.
Совет! Если хотите, чтобы оплачивали онлайн, при выборе способа оплаты, укажите комментарий, что при оплате онлайн будет какой-нибудь бонус, например бесплатная доставка.

Рисунок 1 — Способы оплаты в Ecwid.
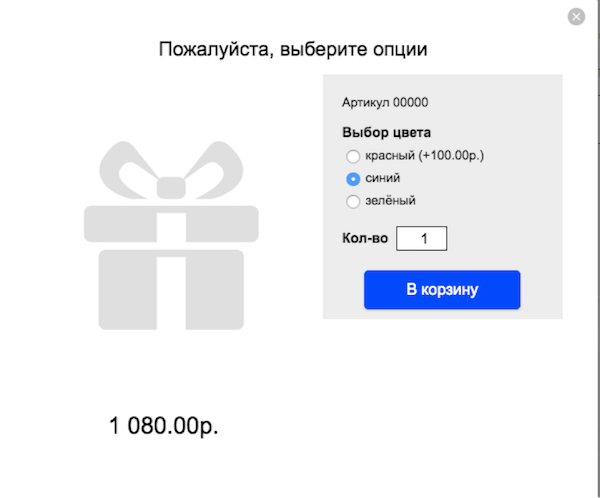
Огромный плюс Эквида — это возможность добавлять различные опции к товарам, например, цвет или размер. Стоит отметить, что можно сделать платные опции, при выборе которых сразу увеличивается чек клиента. Таким образом, можно сделать сразу кроссейл для товаров, предложив сразу различные опции к товару. Вроде мелочь, но может хорошо поднять средний чек Вашего магазина. Опции можно делать как обязательными, так и не обязательными.

При выборе цвета “красный” стоимость увеличится на 100 рублей.
Кстати, очень полезная функция в платной подписке-это товарные остатки. В случае если у Вас какой-нибудь товар закончился, кнопка “ В корзину” автоматически меняется на кнопку “Нет в наличии”, и человек не сможет добавить данный товар в корзину.
Скачиваете Adobe Muse и делаете дизайн вашего сайта
Я в видео работаю в программе версии 2017.0.0.149. Виджет корректно работает с этой версией, насчёт других не знаю.
Обязательно сделайте карточку товаров, которые Вы добавили в панель Ecwid, оставив место под цену и кнопку «В корзину». После того, как дизайн сайта будет готов, устанавливаете виджет, который Вы уже скачали (ссылка выше).
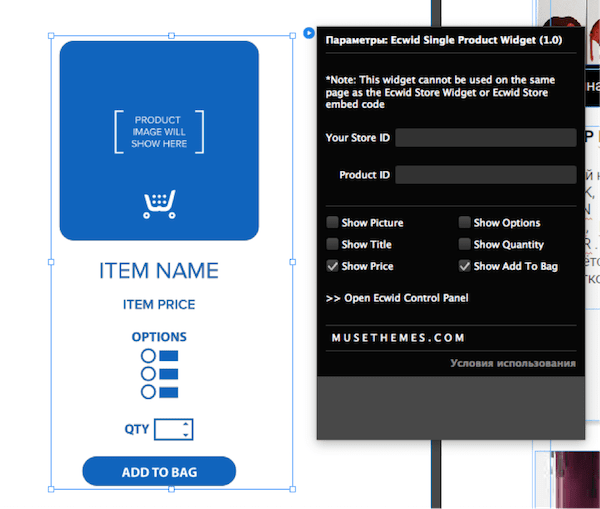
После установки, у Вас будет выбор из двух виджетов, если говорить по-русски, то один виджет-добавление одиночного товара, второй-добавление всей товарной витрины из Ecwid. Нам нужен первый вариант, который называется «Ecwid Single Product Widget». Переносите этот виджет в рабочую зону сайта. Выглядеть он будет так:

После этого, убираете ненужные галочки из настроек виджета, и прописываете ID магазина и ID товара.
ID магазина находится в левом нижнем углу, в самом аккаунте Ecwid в браузере.
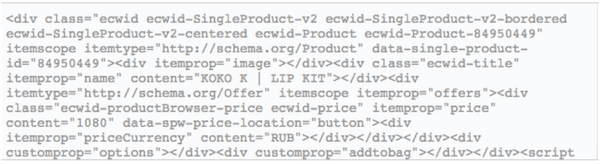
ID товара необходимо брать из HTML-кода, который Вы можете найти в разделе каталог-выбранный товар-вкладка html код.
ID товара находится внутри html-кода, после букв ID, в рассматриваемом случае ID товара 84950449

После того, как вы добавили настроили один виджет (можете изменять высоту и ширину для удобства работы с виджетом), Вы копируете его на остальные товары, меняя на ID товара на соответствующий. ID магазина трогать не нужно.
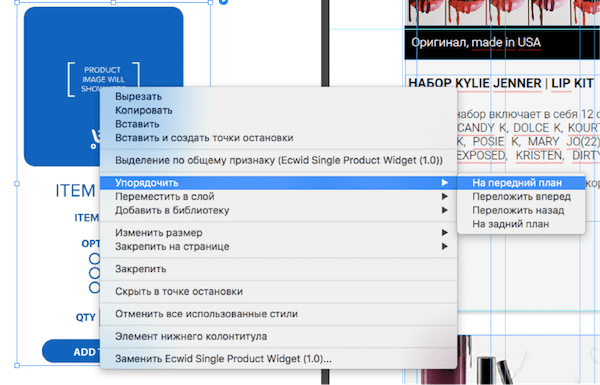
ВАЖНО! Виджет должен находится на переднем плане, все другие элементы сайта должны находится на нижних слоях. В противном случае может возникнуть проблема, что Ваша корзина будет спрятана за каким-нибудь элементом, и человек не сможет сделать покупку.

Вот и всё, публикуйте сайт на хостинг, и можете работать. Сделайте тестовый заказ, чтобы проверить работоспособность виджета. В случае подключения Я.Кассы, создайте товар, стоимостью 1 рубль и сделайте тестовую оплату (сперва в тестовом режиме, потом в боевом). Обязательно настройте цели в Я.Метрике и G.Analytics для аналитики сайта.
Советую так же настроить дизайн письма, который приходит покупателю на email. Чем красивее Ваше письмо, тем больше к Вам доверия.
Видеоурок
Более подробную инструкцию по установке виджета смотрите в видеоуроке ниже: